Renamed monochrome -> BW and grayscale -> gray.
This commit is contained in:
parent
49367f07ba
commit
57a406f57a
43
README.md
43
README.md
|
|
@ -1,4 +1,3 @@
|
|||
|
||||
# Inkplate 6 Arduino library
|
||||
|
||||

|
||||
|
|
@ -6,69 +5,77 @@
|
|||
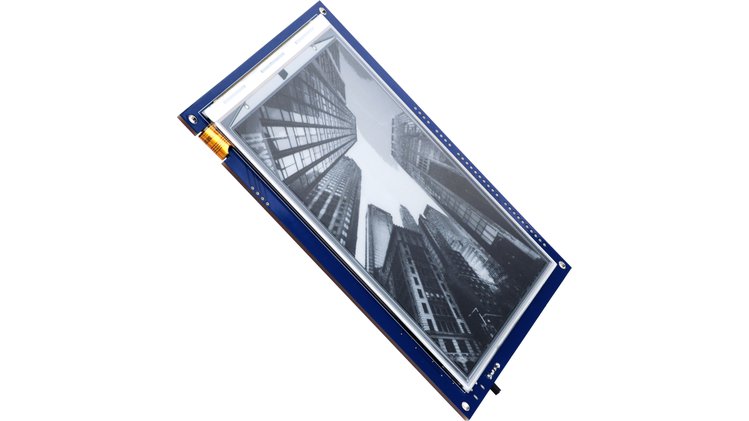
Arduino library for all-in-one e-paper display Inkplate 6 can be found in this repo. Inkplate 6 is a powerful, Wi-Fi enabled ESP32 based six-inch e-paper display – recycled from a Kindle e-reader. Its main feature is simplicity. Just plug in a USB cable, open Arduino IDE, and change the contents of the screen with few lines of code. Learn more about Inkplate 6 on [Crowd Supply](https://www.crowdsupply.com/e-radionica/inkplate-6).
|
||||
|
||||
### Setting up Inkplate 6 in Arduino IDE
|
||||
|
||||
In order to get a head start with Inkplate 6, follow these steps:
|
||||
|
||||
1. [Install Inkplate 6 board definition](https://e-radionica.com/en/blog/add-inkplate-6-to-arduino-ide/) - add Inkplate 6 as a board into your Arduino IDE. Follow the instructions on the [link](https://e-radionica.com/en/blog/add-inkplate-6-to-arduino-ide/).
|
||||
2. Install CH340 drivers (if you don't have them yet) - instructions [here](https://e-radionica.com/en/blog/ch340-driver-installation-croduino-basic3-nova2/)
|
||||
3. Install Inkplate 6 Arduino library - install the library from this repo into your Arduino IDE. If you don't know how, check our [tutorial](https://e-radionica.com/en/blog/arduino-library/#Kako%20instaliraty%20library?).
|
||||
4. Install [custom SdFat library](https://github.com/e-radionicacom/Inkplate-6-SDFat-Arduino-Library) into your Arduino IDE.
|
||||
5. You are ready to get started! Select Tools -> Board -> Inkplate 6, as well as correct COM port and upload!
|
||||
|
||||
|
||||
### Code examples
|
||||
|
||||
There are many examples in the library that you demonstrate how to use any of the Inkplate functionality.
|
||||
|
||||
1. **Basic Inkplate Functionality**
|
||||
|
||||
1.1. Basic Monochrome - use the screen in monochrome mode (graphics & text)
|
||||
1.1. Basic BW - use the screen in BW mode (graphics & text)
|
||||
|
||||
1.2. Basic Grayscale - use the screen in grayscale mode (graphics & text)
|
||||
1.2. Basic Gray - use the screen in gray mode (graphics & text)
|
||||
|
||||
1.3. Basic Partial Update - do a partial update of the screen on Inkplate 6
|
||||
1.3. Basic Partial Update - do a partial update of the screen on Inkplate 6
|
||||
|
||||
1.4. Basic Custom Fonts - add custom fonts and use them to write text on the screen
|
||||
1.4. Basic Custom Fonts - add custom fonts and use them to write text on the screen
|
||||
|
||||
2. **Advanced Inkplate Functionality**
|
||||
|
||||
2.1. WiFi HTTP Request - make HTTP request while connected too WiFi
|
||||
2.1. WiFi HTTP Request - make HTTP request while connected too WiFi
|
||||
|
||||
2.2. Low Power - put Inkplate in sleep in order to save battery
|
||||
2.2. Low Power - put Inkplate in sleep in order to save battery
|
||||
|
||||
2.3. Battery Voltage And Temperature - measure battery voltage and temperature of the board
|
||||
2.3. Battery Voltage And Temperature - measure battery voltage and temperature of the board
|
||||
|
||||
2.4. Touchpads - get readings from onboard touch pads
|
||||
2.4. Touchpads - get readings from onboard touch pads
|
||||
|
||||
2.5. SD BMP Pictures - show .bmp images from the SD card on the screen
|
||||
2.5. SD BMP Pictures - show .bmp images from the SD card on the screen
|
||||
|
||||
2.6. Inkplate SD TXT File - read .txt file from the SD card and show it on the screen
|
||||
2.6. Inkplate SD TXT File - read .txt file from the SD card and show it on the screen
|
||||
|
||||
2.7. easyC - use easyC ecosystem (I2C) and read a sensor value
|
||||
2.7. easyC - use easyC ecosystem (I2C) and read a sensor value
|
||||
|
||||
2.8. MCP23017 Expander - use onboard MCP23017 expander for your own external devices
|
||||
2.8. MCP23017 Expander - use onboard MCP23017 expander for your own external devices
|
||||
|
||||
2.9. Web Server - make Inkplate a web server
|
||||
2.9. Web Server - make Inkplate a web server
|
||||
|
||||
3. **Others**
|
||||
|
||||
3.1. Slave Mode - mode that enables control of the screen from any external device using UART
|
||||
3.1. Slave Mode - mode that enables control of the screen from any external device using UART
|
||||
|
||||
3.2. Screen Cleaning - clean the screen in case of image burn-in
|
||||
3.2. Screen Cleaning - clean the screen in case of image burn-in
|
||||
|
||||
### Using Inkplate 6 with another microcontroller
|
||||
|
||||
As promised in an [early update](https://www.crowdsupply.com/e-radionica/inkplate-6/updates/successfully-funded-also-third-party-master-controllers-and-partial-updates), Inkplate 6's screen contents can be updated using 3rd controller (such as Raspberry Pi or another microcontroller). The "Slave Mode" (unpopular name right now, we are aware and will change) enables this. All brand new Inkplates come pre-programmed with slave mode and can be used right away.
|
||||
|
||||
It is based on UART (serial) communication - connect the Inkplate to "master" board either via USB cable or directly via ESP32 RX and TX pins. Using standard UART at 115200 baud, you can send commands to change screen contents. For example, send *#H(000,000,"/img.bmp")** to show image img.bmp from SD card on the screen. Find very basic documentation for using it [here](https://github.com/e-radionicacom/Inkplate-6-Arduino-library/blob/master/examples/4.%20Others/1-Inkplate_Slave_Mode/Inkplate_slave_mode_documentation.txt).
|
||||
It is based on UART (serial) communication - connect the Inkplate to "master" board either via USB cable or directly via ESP32 RX and TX pins. Using standard UART at 115200 baud, you can send commands to change screen contents. For example, send \*#H(000,000,"/img.bmp")\*\* to show image img.bmp from SD card on the screen. Find very basic documentation for using it [here](https://github.com/e-radionicacom/Inkplate-6-Arduino-library/blob/master/examples/4.%20Others/1-Inkplate_Slave_Mode/Inkplate_slave_mode_documentation.txt).
|
||||
|
||||
### Battery power
|
||||
|
||||
Inkplate 6 has two options for powering it. First one is obvious - USB port at side of the board. Just plug any micro USB cable and you are good to go. Second option is battery. Supported batteries are standard Li-Ion/Li-Poly batteries with 3.7V nominal voltage. Connector for the battery is standard 2.00mm pitch JST connector. The onboard charger will charge the battery with 500mA when USB is plugged at the same time. You can use battery of any size or capacity if you don't have a enclosure. If you are using our enclosure, battery size shouldn't exceed 90mm x 40mm (3.5 x 1.57 inch) and 5mm (0.19 inch) in height. [This battery](https://e-radionica.com/en/li-ion-baterija-1200mah.html) is good fit for the Inkplate.
|
||||
|
||||
### Micropython
|
||||
|
||||
If you are looking for micropython support, it is still work in progress - we are new with it! :) When it's ready, we will let you know with new project update.
|
||||
|
||||
### License
|
||||
|
||||
This repo uses the source code from Adafruit libraries: [MCP23017](https://github.com/adafruit/Adafruit-MCP23017-Arduino-Library), [Adafruit GFX](https://github.com/adafruit/Adafruit-GFX-Library).
|
||||
|
||||
### Where to buy & other
|
||||
|
||||
Inkplate 6 is available for purchase via:
|
||||
|
||||
- [e-radionica.com](https://e-radionica.com/en/inkplate.html)
|
||||
- [Crowd Supply](https://www.crowdsupply.com/e-radionica/inkplate-6)
|
||||
- [Mouser](https://hr.mouser.com/Search/Refine?Keyword=inkplate)
|
||||
|
|
|
|||
|
|
@ -146,7 +146,7 @@ void loop()
|
|||
display.clearDisplay(); //Clear everytning that is inside frame buffer in ESP32
|
||||
displayCurrentAction("Drawing a pixel"); //Function which writes small text at bottom left indicating what's currently done
|
||||
//NOTE: you do not need displayCurrentAction function to use Inkplate!
|
||||
display.drawPixel(100, 50, BLACK); //Draw one black pixel at X = 100, Y = 50 position in BLACK color (must be black since Inkplate is in monochrome mode)
|
||||
display.drawPixel(100, 50, BLACK); //Draw one black pixel at X = 100, Y = 50 position in BLACK color (must be black since Inkplate is in BW mode)
|
||||
display.display(); //Send image to display. You need to call this one each time you want to transfer frame buffer to the screen.
|
||||
delay(DELAY_MS); //Wait a little bit
|
||||
|
||||
|
|
@ -351,7 +351,7 @@ void loop()
|
|||
delay(DELAY_MS);
|
||||
|
||||
//Write same text on different location, but now invert colors (text is white, text background is black), without cleaning the previous text
|
||||
display.setTextColor(WHITE, BLACK); //First argument is text color, while second argument is background color. In monochrome, there are
|
||||
display.setTextColor(WHITE, BLACK); //First argument is text color, while second argument is background color. In BW, there are
|
||||
for (int i = 0; i < 6; i++)
|
||||
{ //only two options: BLACK & WHITE
|
||||
display.setTextSize(i + 1);
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
/*
|
||||
2_Basic_grayscale example for e-radionica.com Inkplate 6
|
||||
2_Basic_gray example for e-radionica.com Inkplate 6
|
||||
For this example you will need only USB cable and Inkplate 6
|
||||
Select "Inkplate 6(ESP32)" from Tools -> Board menu.
|
||||
Don't have "Inkplate 6(ESP32)" option? Follow our tutorial and add it:
|
||||
|
|
@ -8,7 +8,7 @@
|
|||
This example will show you how you can draw some simple graphics using
|
||||
Adafruit GFX functions. Yes, Inkplate library is 100% compatible with GFX lib!
|
||||
Learn more about Adafruit GFX: https://learn.adafruit.com/adafruit-gfx-graphics-library
|
||||
Inkplate will be used in grayscale mode which is 3 bit, so you can have up to 8 different colors (black, 6 gray
|
||||
Inkplate will be used in gray mode which is 3 bit, so you can have up to 8 different colors (black, 6 gray
|
||||
colors and white) Color is represented by number, where number 0 means black and number 7 means white, while
|
||||
everything in between are shades of gray.
|
||||
|
||||
|
|
@ -18,10 +18,10 @@
|
|||
*/
|
||||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "image.h" //Include image file that holds grayscale image data. You can see it in next tab inside Arduino IDE.
|
||||
Inkplate display(INKPLATE_3BIT); // Create object on Inkplate library and set library to work in grayscale mode (3-bit)
|
||||
// Other option is monochrome mode, which is demonstrated in next example
|
||||
// "2-Inkplate_basic_monochrome"
|
||||
#include "image.h" //Include image file that holds gray image data. You can see it in next tab inside Arduino IDE.
|
||||
Inkplate display(INKPLATE_3BIT); // Create object on Inkplate library and set library to work in gray mode (3-bit)
|
||||
// Other option is BW mode, which is demonstrated in next example
|
||||
// "2-Inkplate_basic_BW"
|
||||
|
||||
#define DELAY_MS \
|
||||
5000 //Delay in milliseconds between screen refresh. Refreshing e-paper screens more often than 5s is not recommended \
|
||||
|
|
@ -359,7 +359,7 @@ void loop()
|
|||
delay(DELAY_MS);
|
||||
}
|
||||
|
||||
// Did you know that you can change between monochrome and greyscale mode anytime?
|
||||
// Did you know that you can change between BW and greyscale mode anytime?
|
||||
// Just call Inkplate display(INKPLATE_1BIT) or Inkplate display(INKPLATE_3BIT)
|
||||
}
|
||||
|
||||
|
|
@ -7,7 +7,7 @@
|
|||
|
||||
In this example we will show how to use partial update functionality of Inkplate 6 e-paper display.
|
||||
It will scroll text that is saved in char array
|
||||
NOTE: Partial update is only available on 1 Bit mode (Monochrome) and it is not recommended to use it on first refresh after power up.
|
||||
NOTE: Partial update is only available on 1 Bit mode (BW) and it is not recommended to use it on first refresh after power up.
|
||||
It is recommended to do a full refresh every 5-10 partial refresh to maintain good picture quality.
|
||||
|
||||
Want to learn more about Inkplate? Visit www.inkplate.io
|
||||
|
|
@ -16,7 +16,7 @@
|
|||
*/
|
||||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (BW)
|
||||
|
||||
//Char array where you can store your text that will be scrolled.
|
||||
const char text[] = "This is partial update on Inkplate 6 e-paper display! :)";
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@
|
|||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "Not_Just_Groovy20pt7b.h" //Include first .h font file to the sketch
|
||||
#include "DSEG14Classic_Regular20pt7b.h" //Include second font
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (BW)
|
||||
|
||||
void setup()
|
||||
{
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@
|
|||
#define pass "" // Password of that WiFi network
|
||||
|
||||
Inkplate display(
|
||||
INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
|
||||
void setup()
|
||||
{
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@ const uint8_t *pictures[] = {pic1, pic2, pic3}; //This array of pinters holds ad
|
|||
#define TIME_TO_SLEEP 20 //How long ESP32 will be in deep sleep (in seconds)
|
||||
RTC_DATA_ATTR int slide = 0;
|
||||
|
||||
Inkplate display(INKPLATE_3BIT); //Create an object on Inkplate library and also set library into 3 Bit mode (Grayscale)
|
||||
Inkplate display(INKPLATE_3BIT); //Create an object on Inkplate library and also set library into 3 Bit mode (gray)
|
||||
|
||||
void setup()
|
||||
{
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@
|
|||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "symbols.h" //Include .h file that contains byte array for battery symbol and temperature symbol.
|
||||
//It is in same folder as this sketch. You can even open it (read it) by clicking on symbols.h tab in Arduino IDE
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (BW)
|
||||
|
||||
void setup()
|
||||
{
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@
|
|||
*/
|
||||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
|
||||
int number = 0; //Variable that stores our number
|
||||
int n = 0; //Variable that keeps track on how many times display is partially updated
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@
|
|||
To work with SD card on Inkplate, you will need to add one extra library.
|
||||
Download and install it from here: https://github.com/e-radionicacom/Inkplate-6-SDFat-Arduino-Library
|
||||
|
||||
You can open .bmp files that have color depth of 1 bit (monochrome bitmap), 4 bit, 8 bit and
|
||||
You can open .bmp files that have color depth of 1 bit (BW bitmap), 4 bit, 8 bit and
|
||||
24 bit AND have resoluton smaller than 800x600 or otherwise it won't fit on screen.
|
||||
Format your SD card in standard FAT fileformat.
|
||||
|
||||
|
|
@ -24,7 +24,7 @@
|
|||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "SdFat.h" //Include library for SD card
|
||||
Inkplate display(
|
||||
INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
SdFile file; // Create SdFile object used for accessing files on SD card
|
||||
|
||||
void setup()
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@
|
|||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "SdFat.h" //Include library for SD card
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
SdFile file; //Create SdFile object used for accessing files on SD card
|
||||
|
||||
void setup()
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@
|
|||
#include <Adafruit_Sensor.h> //Adafruit library for sensors
|
||||
#include "Adafruit_BME680.h" //Adafruit library for BME680 Sensor
|
||||
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
Adafruit_BME680 bme; //Create an object on Adafruit BME680 library
|
||||
//(with no arguments sent to constructor, that means we are using I2C communication for BME680 sensor)
|
||||
|
||||
|
|
|
|||
|
|
@ -27,7 +27,7 @@
|
|||
|
||||
#define LED_PIN 15 //We are going to use pin GPB7 (remember! GPA0 = 0, GPA1 = 1, ..., GPA7 = 7, GPB0 = 8, GBP1 = 9, ..., GPB7 = 15)
|
||||
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1-bit mode (BW)
|
||||
|
||||
void setup()
|
||||
{
|
||||
|
|
|
|||
|
|
@ -27,7 +27,7 @@
|
|||
#define ssid "Inkplate6"
|
||||
#define pass "e-radionica"
|
||||
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
WebServer server(80); //Create Web server on port 80 (HTTP port number)
|
||||
|
||||
IPAddress serverIP;
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@
|
|||
Don't have "Inkplate 6(ESP32)" option? Follow our tutorial and add it:
|
||||
https://e-radionica.com/en/blog/add-inkplate-6-to-arduino-ide/
|
||||
|
||||
You can open .bmp files that have color depth of 1 bit (monochrome bitmap), 4 bit, 8 bit and
|
||||
You can open .bmp files that have color depth of 1 bit (BW bitmap), 4 bit, 8 bit and
|
||||
24 bit AND have resoluton smaller than 800x600 or otherwise it won't fit on screen.
|
||||
|
||||
This example will show you how you can download a .bmp file (picture) from the web and
|
||||
|
|
@ -19,7 +19,7 @@
|
|||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "HTTPClient.h" //Include library for HTTPClient
|
||||
#include "WiFi.h" //Include library for WiFi
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
|
||||
const char *ssid = ""; //Your WiFi SSID
|
||||
const char *password = ""; //Your WiFi password
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@
|
|||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "SdFat.h" //Include library for SD card
|
||||
|
||||
Inkplate display(INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
Inkplate display(INKPLATE_1BIT); // Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
SdFile file; // Create SdFile object used for accessing files on SD card
|
||||
|
||||
void setup()
|
||||
|
|
|
|||
|
|
@ -15,15 +15,16 @@
|
|||
31 August 2020 by e-radionica.com
|
||||
*/
|
||||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "HTTPClient.h" //Include library for HTTPClient
|
||||
#include "WiFi.h" //Include library for WiFi
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "HTTPClient.h" //Include library for HTTPClient
|
||||
#include "WiFi.h" //Include library for WiFi
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
|
||||
const char* ssid = ""; //Your WiFi SSID
|
||||
const char* password = ""; //Your WiFi password
|
||||
const char *ssid = ""; //Your WiFi SSID
|
||||
const char *password = ""; //Your WiFi password
|
||||
|
||||
void setup() {
|
||||
void setup()
|
||||
{
|
||||
Serial.begin(115200);
|
||||
display.begin(); //Init Inkplate library (you should call this function ONLY ONCE)
|
||||
display.clearDisplay(); //Clear frame buffer of display
|
||||
|
|
@ -35,7 +36,8 @@ void setup() {
|
|||
//Connect to the WiFi network.
|
||||
WiFi.mode(WIFI_MODE_STA);
|
||||
WiFi.begin(ssid, password);
|
||||
while (WiFi.status() != WL_CONNECTED) {
|
||||
while (WiFi.status() != WL_CONNECTED)
|
||||
{
|
||||
delay(500);
|
||||
display.print(".");
|
||||
display.partialUpdate();
|
||||
|
|
@ -48,7 +50,8 @@ void setup() {
|
|||
//NOTE: Both drawJpegFromWeb methods allow for an optional sisxth "invert" parameter. Setting this parameter to true
|
||||
//will flip all colors on the image, making black white and white black.
|
||||
//fifth parameter will dither the image.
|
||||
if (!display.drawJpegFromWeb(&display, "https://varipass.org/destination.jpg", 0, 100, true, false)) {
|
||||
if (!display.drawJpegFromWeb(&display, "https://varipass.org/destination.jpg", 0, 100, true, false))
|
||||
{
|
||||
//If is something failed (wrong filename or format), write error message on the screen.
|
||||
display.println("Image open error");
|
||||
display.display();
|
||||
|
|
@ -58,6 +61,7 @@ void setup() {
|
|||
WiFi.mode(WIFI_OFF);
|
||||
}
|
||||
|
||||
void loop() {
|
||||
void loop()
|
||||
{
|
||||
//Nothing...
|
||||
}
|
||||
|
|
|
|||
|
|
@ -24,14 +24,15 @@
|
|||
23 July 2020 by e-radionica.com
|
||||
*/
|
||||
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "WiFi.h" //Include library for WiFi
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (Monochrome)
|
||||
#include "Inkplate.h" //Include Inkplate library to the sketch
|
||||
#include "WiFi.h" //Include library for WiFi
|
||||
Inkplate display(INKPLATE_1BIT); //Create an object on Inkplate library and also set library into 1 Bit mode (BW)
|
||||
|
||||
const char* ssid = "YourWiFiSSID"; //Your WiFi SSID
|
||||
const char* password = "YourPass"; //Your WiFi password
|
||||
const char *ssid = "YourWiFiSSID"; //Your WiFi SSID
|
||||
const char *password = "YourPass"; //Your WiFi password
|
||||
|
||||
void setup() {
|
||||
void setup()
|
||||
{
|
||||
display.begin(); //Init Inkplate library (you should call this function ONLY ONCE)
|
||||
display.clearDisplay(); //Clear frame buffer of display
|
||||
display.display(); //Put clear image on display
|
||||
|
|
@ -42,7 +43,8 @@ void setup() {
|
|||
//Connect to the WiFi network.
|
||||
WiFi.mode(WIFI_MODE_STA);
|
||||
WiFi.begin(ssid, password);
|
||||
while (WiFi.status() != WL_CONNECTED) {
|
||||
while (WiFi.status() != WL_CONNECTED)
|
||||
{
|
||||
delay(500);
|
||||
display.print(".");
|
||||
display.partialUpdate();
|
||||
|
|
@ -57,9 +59,10 @@ void setup() {
|
|||
// but a "key" parameter should also be specified if not.
|
||||
// width - Width of the generated graph, here set to half the Inkplate's width.
|
||||
// height - Height of the generated graph, here set to half the Inkplate's height.
|
||||
// eink - Should be set to true to generate a monochrome 1 bit bitmap better suitable for Inkplate.
|
||||
// eink - Should be set to true to generate a BW 1 bit bitmap better suitable for Inkplate.
|
||||
// For more detailed explanation and more parameters, please visit the docs page: https://varipass.org/docs/
|
||||
if(!display.drawBitmapFromWeb("https://api.varipass.org/?action=sgraph&id=kbg3eQfA&width=400&height=300&eink=true", 200, 150)) {
|
||||
if (!display.drawBitmapFromWeb("https://api.varipass.org/?action=sgraph&id=kbg3eQfA&width=400&height=300&eink=true", 200, 150))
|
||||
{
|
||||
display.println("Image open error");
|
||||
display.partialUpdate();
|
||||
}
|
||||
|
|
@ -68,6 +71,7 @@ void setup() {
|
|||
WiFi.mode(WIFI_OFF);
|
||||
}
|
||||
|
||||
void loop() {
|
||||
void loop()
|
||||
{
|
||||
//Nothing...
|
||||
}
|
||||
|
|
|
|||
|
|
@ -5,11 +5,11 @@
|
|||
#endif
|
||||
|
||||
#ifndef _swap_int16_t
|
||||
#define _swap_int16_t(a, b) \
|
||||
{ \
|
||||
int16_t t = a; \
|
||||
a = b; \
|
||||
b = t; \
|
||||
#define _swap_int16_t(a, b) \
|
||||
{ \
|
||||
int16_t t = a; \
|
||||
a = b; \
|
||||
b = t; \
|
||||
}
|
||||
#endif
|
||||
|
||||
|
|
|
|||
|
|
@ -24,56 +24,55 @@
|
|||
#define pgm_read_pointer(addr) ((void *)pgm_read_word(addr))
|
||||
#endif
|
||||
|
||||
|
||||
class Graphics : public Shapes, public Image
|
||||
{
|
||||
public:
|
||||
Graphics(int16_t w, int16_t h) : Adafruit_GFX(w, h), Shapes(w, h), Image(w, h){};
|
||||
public:
|
||||
Graphics(int16_t w, int16_t h) : Adafruit_GFX(w, h), Shapes(w, h), Image(w, h){};
|
||||
|
||||
void setRotation(uint8_t r);
|
||||
uint8_t getRotation();
|
||||
void setRotation(uint8_t r);
|
||||
uint8_t getRotation();
|
||||
|
||||
void drawPixel(int16_t x, int16_t y, uint16_t color) override;
|
||||
void drawPixel(int16_t x, int16_t y, uint16_t color) override;
|
||||
|
||||
void selectDisplayMode(uint8_t _mode);
|
||||
void selectDisplayMode(uint8_t _mode);
|
||||
|
||||
void setDisplayMode(uint8_t _mode);
|
||||
uint8_t getDisplayMode();
|
||||
int16_t width() override;
|
||||
int16_t height() override;
|
||||
void setDisplayMode(uint8_t _mode);
|
||||
uint8_t getDisplayMode();
|
||||
int16_t width() override;
|
||||
int16_t height() override;
|
||||
|
||||
uint8_t *DMemoryNew;
|
||||
uint8_t *_partial;
|
||||
uint8_t *D_memory4Bit;
|
||||
uint8_t *_pBuffer;
|
||||
uint8_t *DMemoryNew;
|
||||
uint8_t *_partial;
|
||||
uint8_t *D_memory4Bit;
|
||||
uint8_t *_pBuffer;
|
||||
|
||||
const uint8_t LUT2[16] = {0xAA, 0xA9, 0xA6, 0xA5, 0x9A, 0x99, 0x96, 0x95,
|
||||
0x6A, 0x69, 0x66, 0x65, 0x5A, 0x59, 0x56, 0x55};
|
||||
const uint8_t LUTW[16] = {0xFF, 0xFE, 0xFB, 0xFA, 0xEF, 0xEE, 0xEB, 0xEA,
|
||||
0xBF, 0xBE, 0xBB, 0xBA, 0xAF, 0xAE, 0xAB, 0xAA};
|
||||
const uint8_t LUTB[16] = {0xFF, 0xFD, 0xF7, 0xF5, 0xDF, 0xDD, 0xD7, 0xD5,
|
||||
0x7F, 0x7D, 0x77, 0x75, 0x5F, 0x5D, 0x57, 0x55};
|
||||
const uint8_t LUT2[16] = {0xAA, 0xA9, 0xA6, 0xA5, 0x9A, 0x99, 0x96, 0x95,
|
||||
0x6A, 0x69, 0x66, 0x65, 0x5A, 0x59, 0x56, 0x55};
|
||||
const uint8_t LUTW[16] = {0xFF, 0xFE, 0xFB, 0xFA, 0xEF, 0xEE, 0xEB, 0xEA,
|
||||
0xBF, 0xBE, 0xBB, 0xBA, 0xAF, 0xAE, 0xAB, 0xAA};
|
||||
const uint8_t LUTB[16] = {0xFF, 0xFD, 0xF7, 0xF5, 0xDF, 0xDD, 0xD7, 0xD5,
|
||||
0x7F, 0x7D, 0x77, 0x75, 0x5F, 0x5D, 0x57, 0x55};
|
||||
|
||||
const uint8_t pixelMaskLUT[8] = {0x1, 0x2, 0x4, 0x8, 0x10, 0x20, 0x40, 0x80};
|
||||
const uint8_t pixelMaskGLUT[2] = {0xF, 0xF0};
|
||||
const uint8_t pixelMaskLUT[8] = {0x1, 0x2, 0x4, 0x8, 0x10, 0x20, 0x40, 0x80};
|
||||
const uint8_t pixelMaskGLUT[2] = {0xF, 0xF0};
|
||||
|
||||
const uint8_t discharge[16] = {0xFF, 0xFC, 0xF3, 0xF0, 0xCF, 0xCC, 0xC3, 0xC0,
|
||||
0x3F, 0x3C, 0x33, 0x30, 0xF, 0xC, 0x3, 0x0};
|
||||
const uint8_t discharge[16] = {0xFF, 0xFC, 0xF3, 0xF0, 0xCF, 0xCC, 0xC3, 0xC0,
|
||||
0x3F, 0x3C, 0x33, 0x30, 0xF, 0xC, 0x3, 0x0};
|
||||
|
||||
uint8_t _blockPartial = 1;
|
||||
uint8_t _blockPartial = 1;
|
||||
|
||||
private:
|
||||
void startWrite(void) override;
|
||||
void writePixel(int16_t x, int16_t y, uint16_t color) override;
|
||||
void writeFillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color) override;
|
||||
void writeFastVLine(int16_t x, int16_t y, int16_t h, uint16_t color) override;
|
||||
void writeFastHLine(int16_t x, int16_t y, int16_t w, uint16_t color) override;
|
||||
void writeLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color) override;
|
||||
void endWrite(void) override;
|
||||
private:
|
||||
void startWrite(void) override;
|
||||
void writePixel(int16_t x, int16_t y, uint16_t color) override;
|
||||
void writeFillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color) override;
|
||||
void writeFastVLine(int16_t x, int16_t y, int16_t h, uint16_t color) override;
|
||||
void writeFastHLine(int16_t x, int16_t y, int16_t w, uint16_t color) override;
|
||||
void writeLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color) override;
|
||||
void endWrite(void) override;
|
||||
|
||||
uint8_t _displayMode = 0;
|
||||
uint8_t _displayMode = 0;
|
||||
|
||||
protected:
|
||||
protected:
|
||||
};
|
||||
|
||||
#endif
|
||||
Loading…
Reference in New Issue