title: Hello Lektor!
---
summary:
Welcome to Lektor, the static content management system that introduces a
new paradigm for developing beautiful websites.
---
pub_date: 2015-12-21
---
author: Armin Ronacher
---
twitter_handle: mitsuhiko
---
body:
#### banner ####
image: banner.jpg
----
height: 500
#### text-block ####
text:
About [25% of the Internet uses
Wordpress](http://w3techs.com/technologies/details/cm-wordpress/all/all) and
it's estimated that about 50% of Wordpress installations out there are
vulnerable to security problems because they have not been updated. This is a
very high number.
Because I know how much work it can be to keep software updated and my own
terrible track record of spending time of updating everything I'm running
I kept getting increasingly frustrated with the lack of software that would
allow me to run a simple website in a secure manner without having to resort
to all kinds of user-unfriendly hackery.
While there are many static site generators none of them really matched what I
actually wanted: a content management system that just happens to run
on the client. Most static website generators are too “hacker focused” in the
sense that they could not be used by people without programming experiences or
they are full fledged content management systems that need a server to run on
or require regular maintenance for security updates.
There the hacker's favorite projects like
[Pelican](https://github.com/getpelican/pelican) or
[Jekyll](https://jekyllrb.com/) which support generating websites out of static
files that are tracked through version control and there are CMS systems like
[Statamic](http://statamic.com/) which store all of its data in flat files
— but as mentioned — needs PHP.
None of those were what I was looking for. Static file generators like Jekyll
are nice in a way but not just end user unfriendly, but also very limited in
what you can do with them. They are more suited for building blogs than
more complex sites. I tried a bunch of them and built different things
with them, but ultimately always felt like something was missing.
After about two years of frustration with that situation I finally sat down
and spend some time working on a system to solve this problem. May I
introduce: Lektor.
## What is Lektor?
Lektor combines the experience of using a content management system like
Wordpress with a static website generator like Jekyll and has some of the
flexibility of a web development framework like Django. It can run locally
on your computer and deploy to remote servers. All source assets are stored
either in version control or Dropbox and when you are satisfied with the end
results, you can push them online from the UI to a remote server.
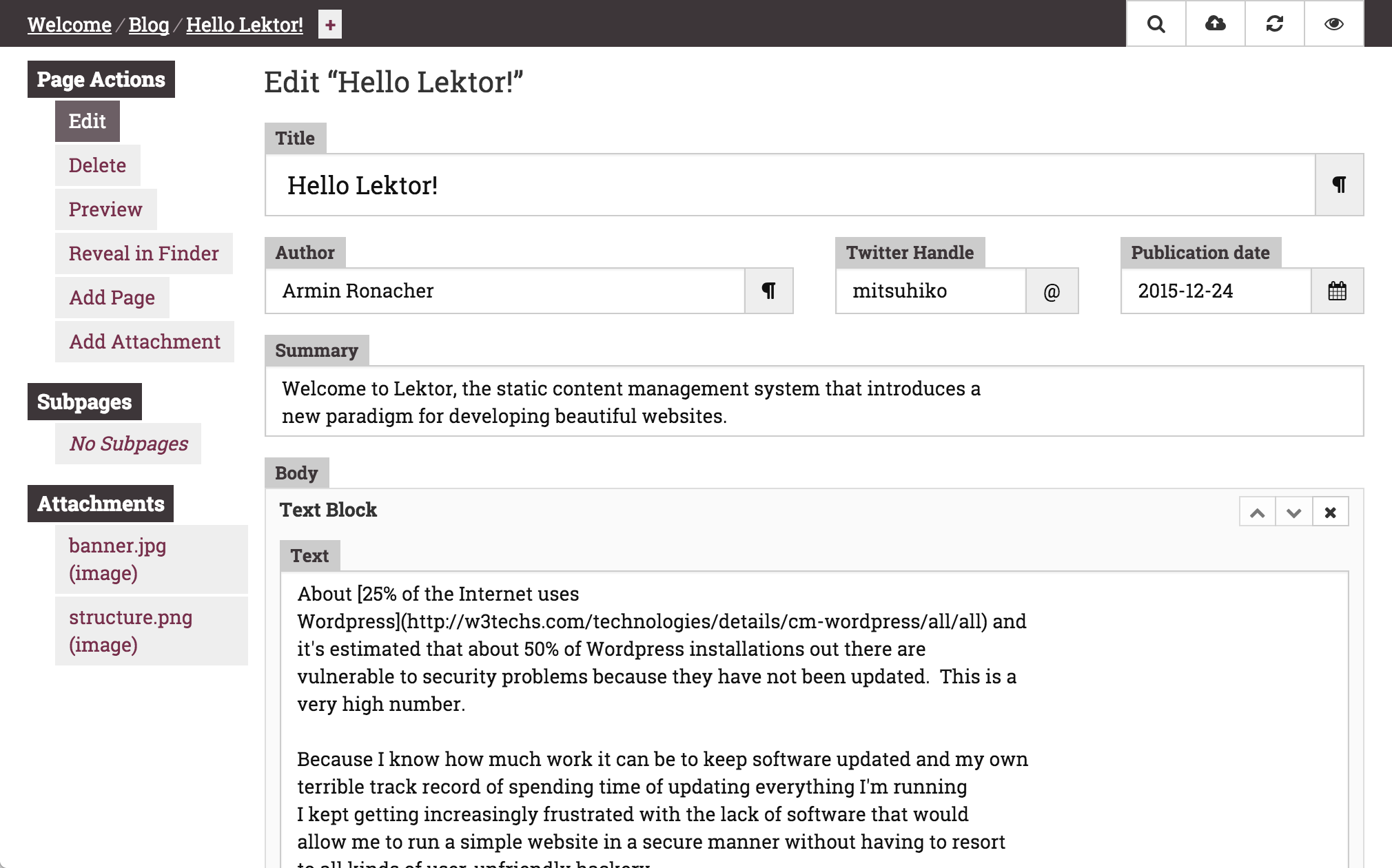
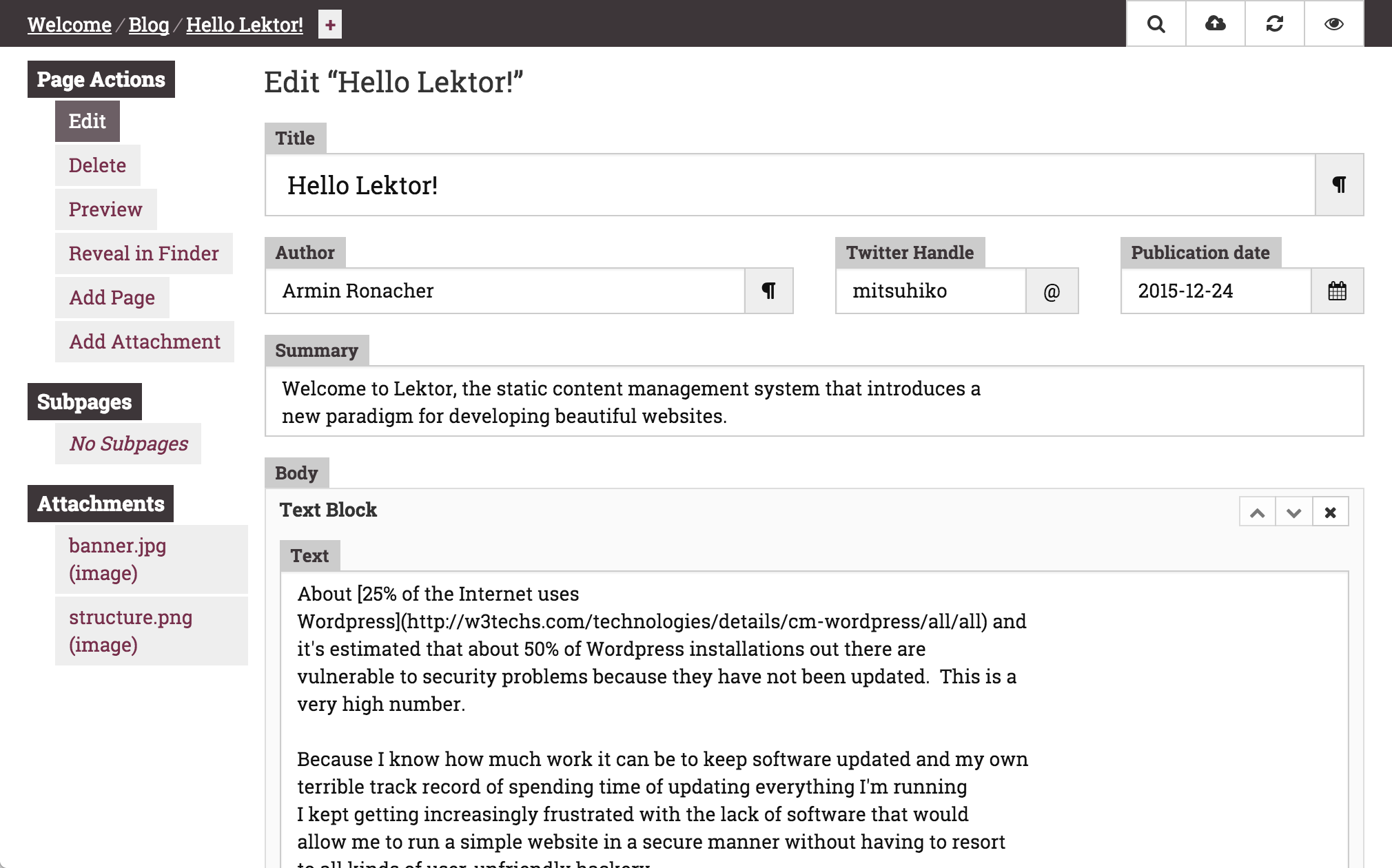
And this is what it roughly looks like when you look at the admin panel:
## How do I use it?
That depends on who you are. Lektor is based on the idea that there are
two parties to a website: the web developers and the editors. The former
create the design, layout, data layout and configures Lektor in general. The
latter change the contents of the website according to the general setup.
If you are a web developer you can install two versions of Lektor: you can
use the command line client or if you are on a Mac, you can install the
desktop version. Either version comes with a handy web interface that
can be used to preview and edit all pages.
Once you have configured Lektor to your liking you can put the project into
version control (or just Dropbox) and let your users modify the contents. All
they have to do is to install the Desktop version of Lektor, double click the
project in their Dropbox and start changing it.
If you just want to edit the contents of a project you can install the
Desktop version or maybe in the future use a cloud hosted version.
## Project Layout
To get an idea how it works, you can have a look at the [github repository of
this website](https://github.com/lektor/lektor-website/) which contains the
project for this website and blog and have a look at the introduction
documentation: [Getting Started :ref](../../../../docs/quickstart/). You can
also find a screencast there.
On a very basic level Lektor takes `.lr` files which are basic text files
with a super simple format and generates out HTML files. The `.lr` files
correspond to a previously set up data model. They are pure text format for
key/value pairs. Each pair is seaprated by three dashes (`---`):
```
field_1: value
-----
field_2:
a longer value
```
You can set up data models for simple things like blog posts but also more
elaborate ones if you want to build portfolio sites. For instance you could
set up models for your projects and then access that data in the templates.
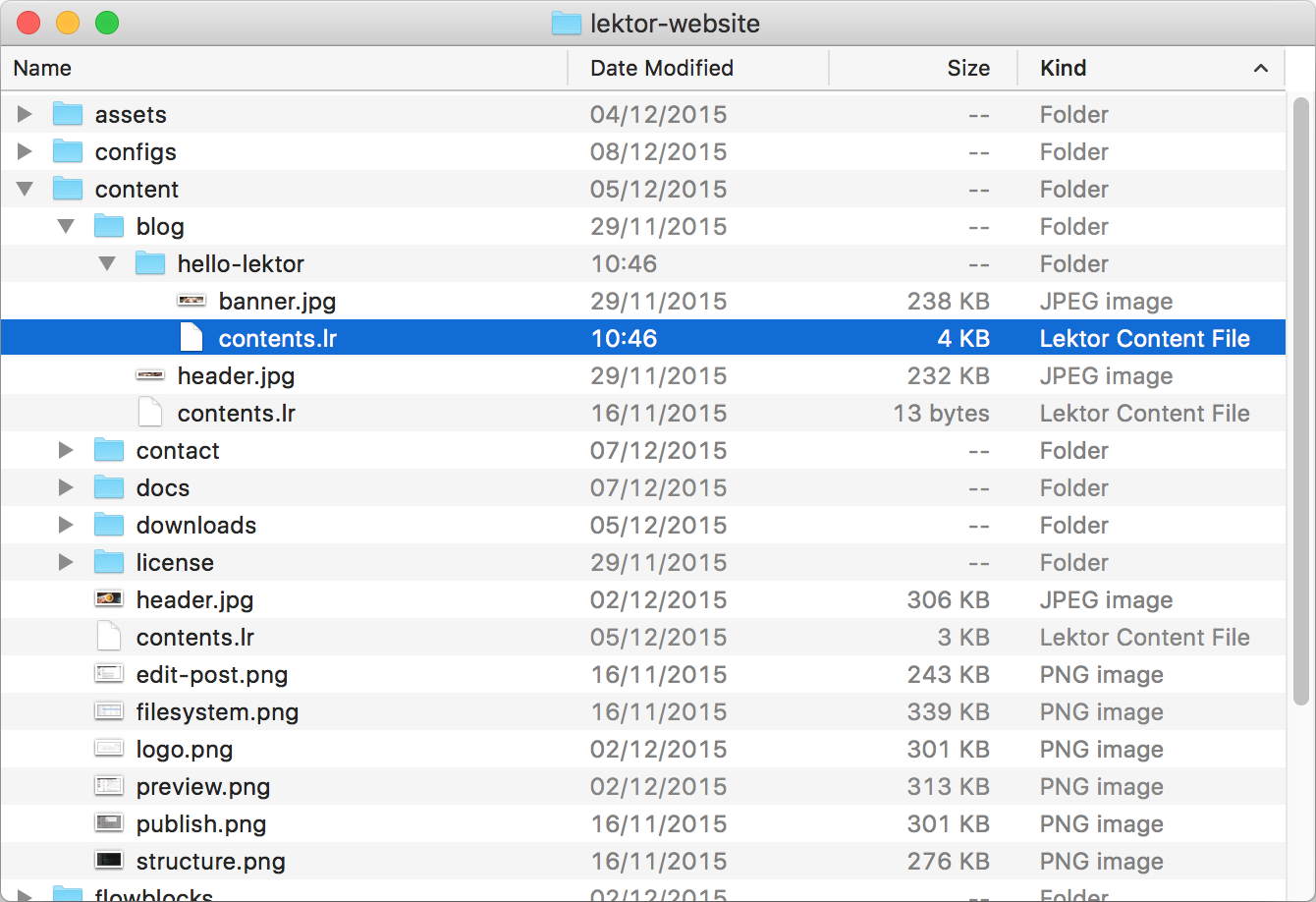
The content files are stored in folders in a tree like structure and at any
level you can add other files as attachments:
## An Open Source Project
Lektor is available under [a BSD license](../../../../license/) and run as a
community Open Source project [on github :ext](https://github.com/lektor/lektor/).
The build system is written in Python, the UI in JavaScript with React and
the GUI components use Electron.
## Feedback Appreciated
Lektor took two attempts to get into a usable application and I'm sure that
there is more that needs to be done to scratch the needs of most users.
However I also know that there is no point in delaying an initial release
unnecessarily. What's being released today is the application as it exists
today and I think it's in a good shape to build really cool websites with
it. I welcome you to give it a try and give feedback on what you think
about it.
----
class: default