Full of Features
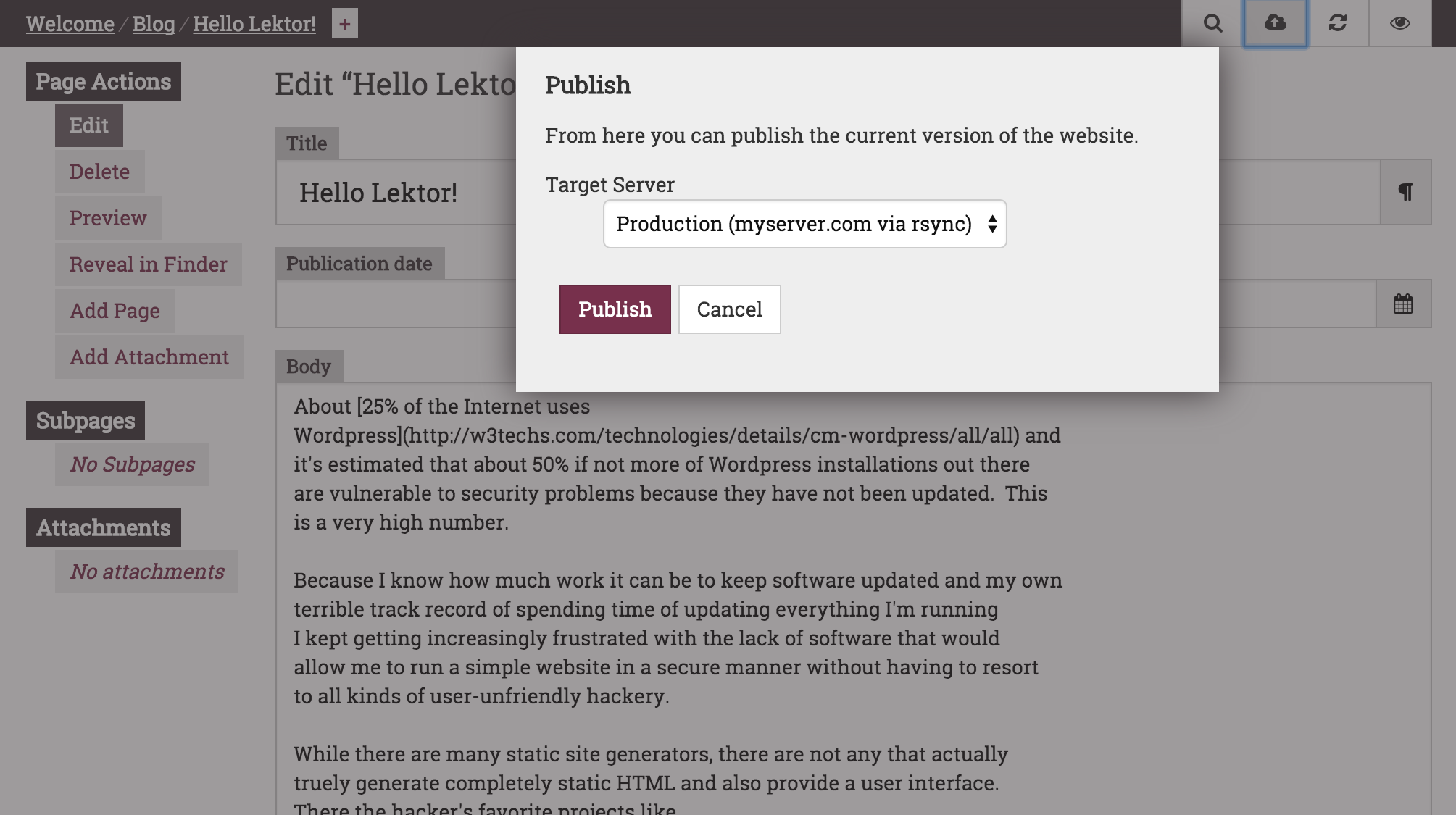
- Deploy Anywhere Because Lektor builds out 100% static HTML you can deploy them to any host (including S3, GitHub Pages, any web host, etc.).
- Cross Platform It runs on Linux, OSX and Windows.
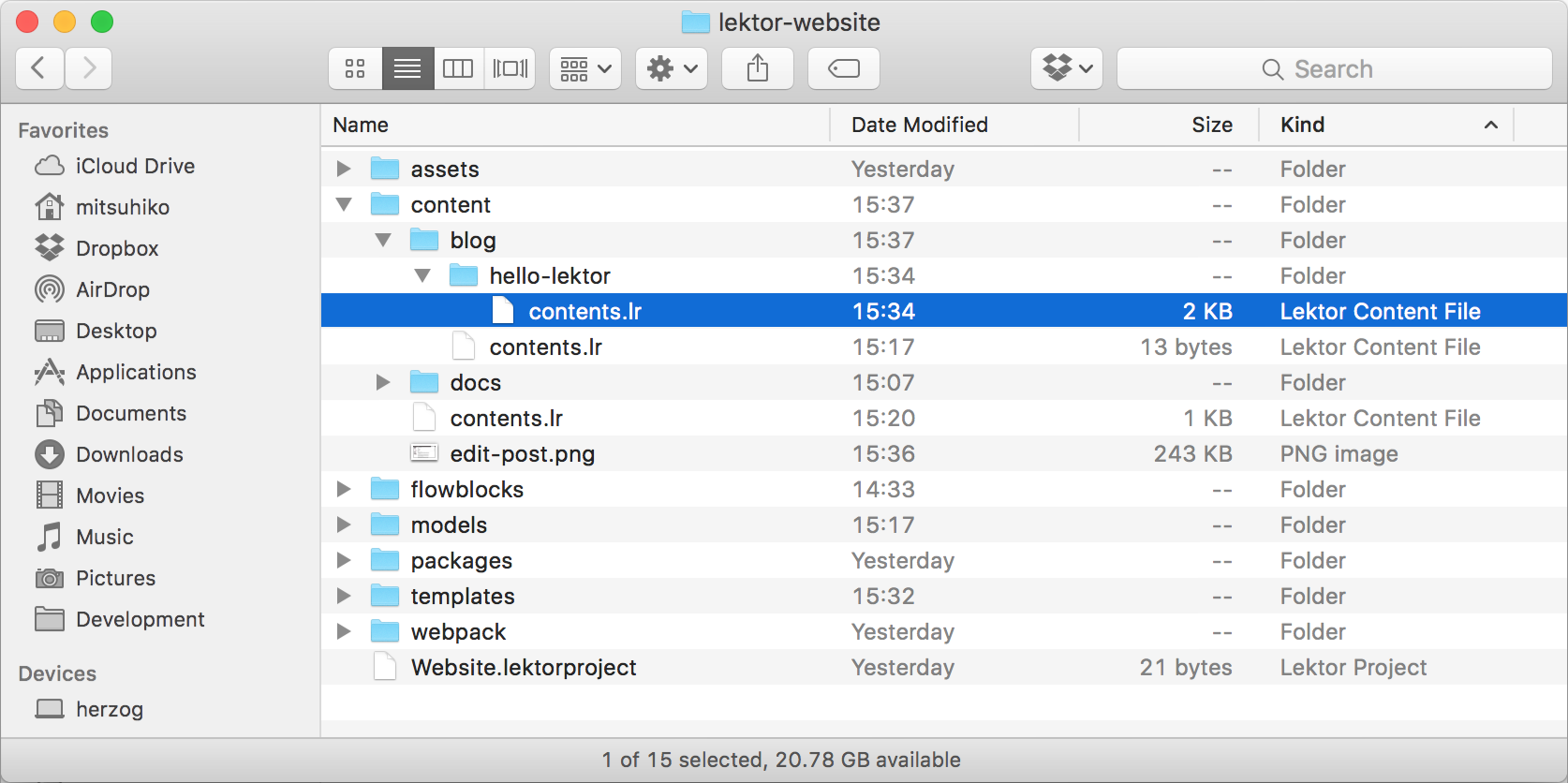
- 100% File Based All source data is well structured and can be tracked in a version control system or cloud storage like Dropbox.
- Flat-File Database All source data is stored in a flat-file tree database and can be freely queried. The layout of that data is completely configurable.
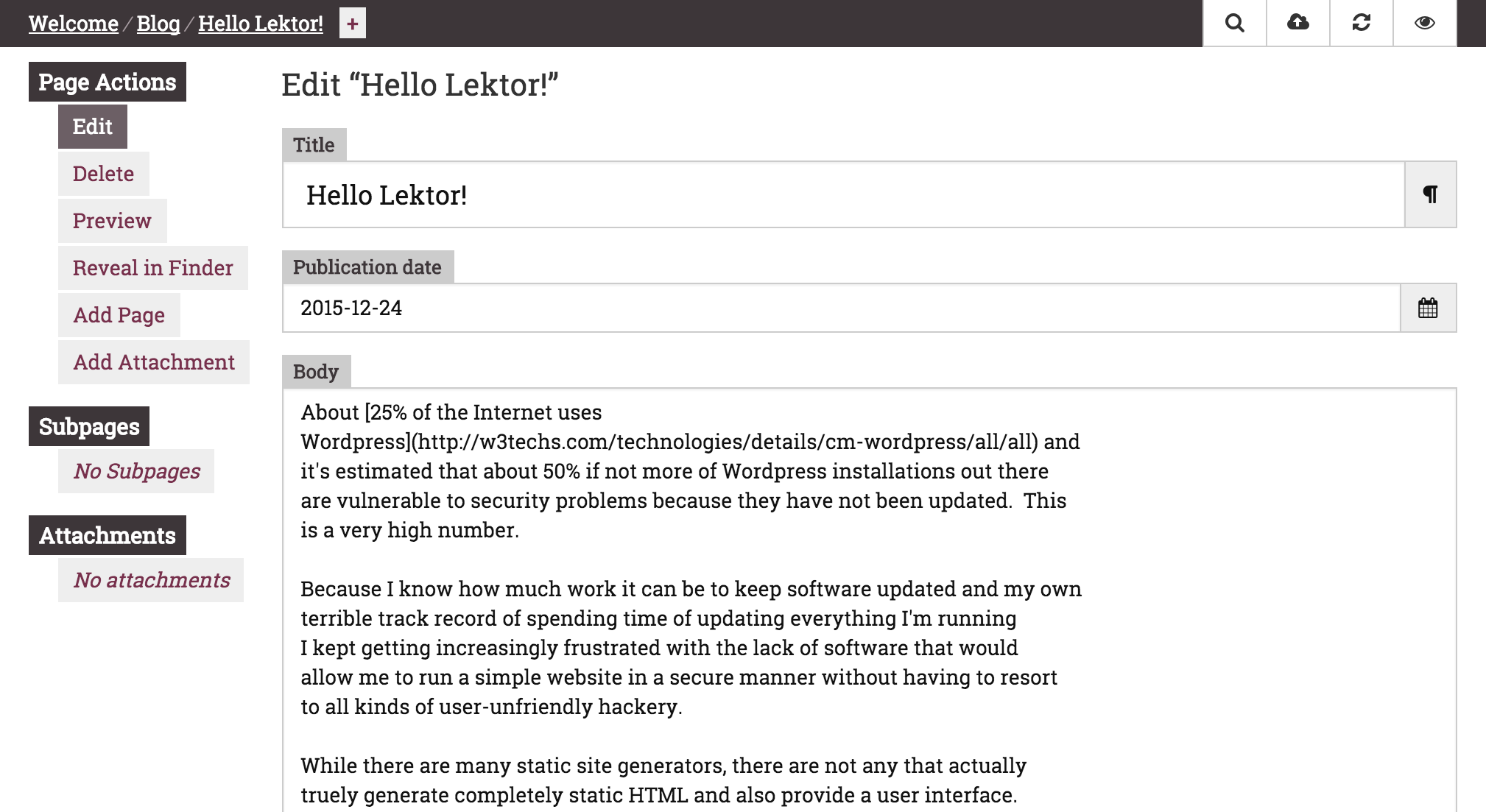
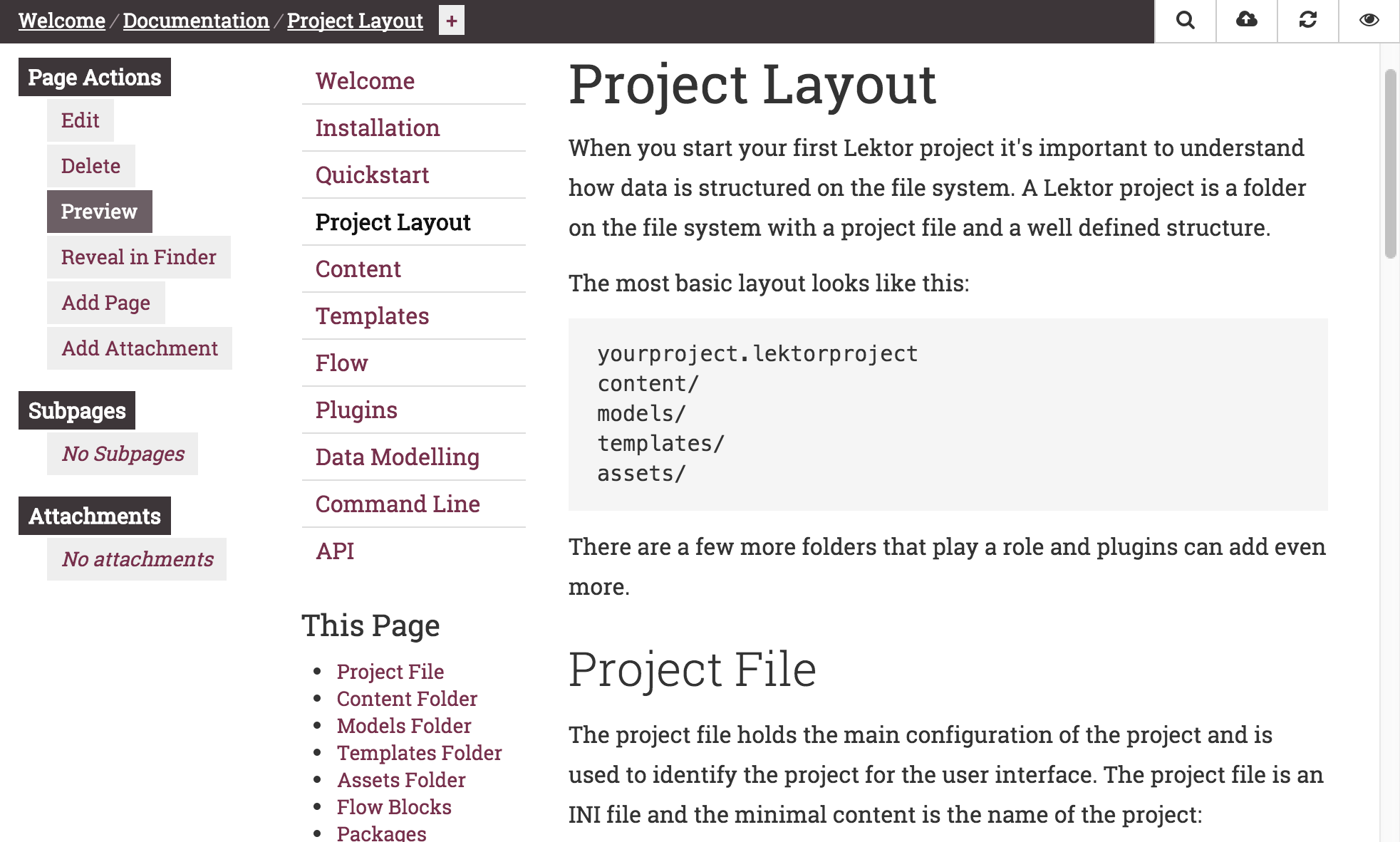
- Customizable Admin Lektor comes fully equipped with a flexible and beautiful admin interface so you can edit your pages without having to touch the raw sources.
- Dependency Tracking The build process intelligently tracks page dependencies such that it only rebuilds pages that have changed.
- Image Tools Create thumbnails and give convenient access to EXIF data.
- Plugin System Lektor supports loading plugins that can customize a wide range of functionality.
- Python API The build system is written in Python and provides a documented API to extend it and integrate into other apps.
- Multilingual We can speak multiple languages and allow you to easily create localized websites.
Open Source
Lektor at its core is a three clause BSD licensed Open Source project written in Python and Node.js.